Have you ever wondered how to add your website screenshot to a stock photo mockup? I know that I have. I used to see all of these beautiful images from other bloggers and think to myself, how the frig’ do they get their website screenshot looking so good – straight – and even? Now, I know their secret and I’m excited to share with you how to create these images for your blog! (you won’t believe how easy it is!)

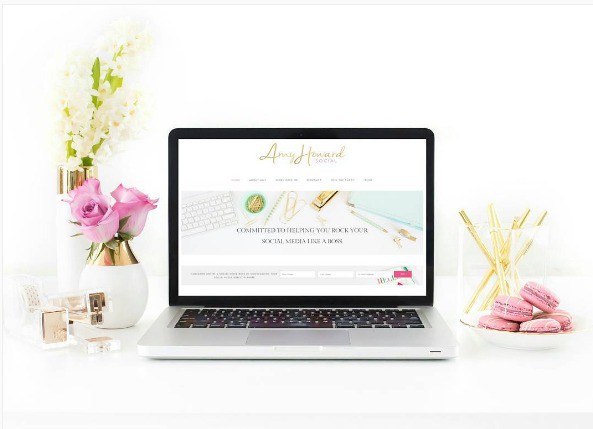
Now, why would you want to display your website, sales page, opt-in, + more on a stock photo mockup? Um, why would you not?! This is branded advertising 101. Us bloggers usually have an amazing opt-in or freebie for our even more amazing readers, am I right? What better way to promote these freebies than with stock photos? Here is a desktop mockup promoting my website, gorgeous right?! You can totally create images with text promoting sales, etc. using this approach.

Whatever you’re promoting, whether it’s physical products, or a program or service, you can use the images from the Haute Chocolate Styled Stock Library to really uplevel your branding and create gorgeous eye-catching images in a snap! Keep these few things in mind when creating your graphics: Stay on brand with your color and font choices, add call to actions, intrigue them with your text, and make the graphics easy to find!

How to Add a Website Screenshot to a Stock Photo Mockup:
Take a screenshot of your website, sales page, or opt-in and save that to your computer.
Next, open your Haute Chocolate Stock Photo in Canva.
Then, open and add your saved screenshot.
Size it to “fit” the area that you’re wanting to insert it. While doing so, hold down the SHIFT key and your image will “stretch” to fit.
Go here to watch Rachel’s – The Creator of the Haute Chocolate Stock Library – video on exactly how to place your screenshot in the styled stock photo mockup!
HERE ARE SOME IDEAS ON HOW TO USE THESE IMAGES:
1. Give your followers a sneek peak when you’re launching or relaunching your website
2. Announce your new sales page or product launch
3. Display your client work as a graphic designer or web developer
4. Show off your opt-in page and entice your viewer to sign up
I hope that this tutorial has helped you! Tell me, do you use screenshots to promote your opt-in’s? I would love to hear from you!
DON’T FORGET IT : PIN IT!

All stock photography provided by Haute Chocolate! Affiliate links are included in this post – however all options are my own!





Thank you for this! So helpful…I’ve been wondering how to get my screenshot into the stock mockup!